To get sharepoint master page to look
From:
To:
You can download the master page here, or you can follow the steps below:
here are the steps involved:
Step 1:
In the master page, set the style sheet with the following css style below:
/* Aligns the Top Bars */
.ms-cui-ribbonTopBars, #s4-titlerow,#contentBox {width: 960px !important;margin-left:auto !important;margin-right:auto !important;} /* Turns off the border on the bottom of the tabs */
.ms-cui-ribbonTopBars > div {border-bottom:1px solid transparent !important;}
And sharepoint site should look like:
Step 2:
Then add the following css:
.ms-core-sideNavBox-removeLeftMargin{
display:none;
}
And sharepoint site should look like:
Step 3:
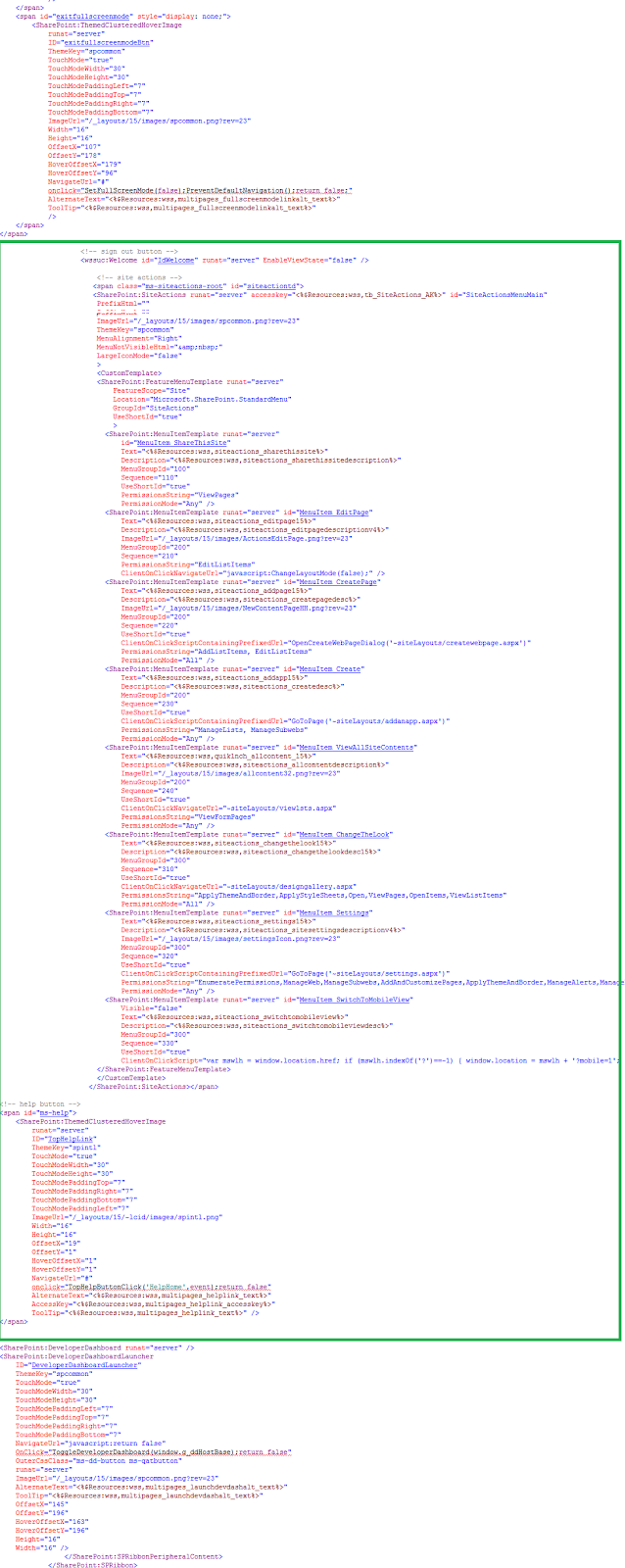
Then we need to cut the following tag and the elements within the tags, and move them above the dashboard tag which is <SharePoint:DeveloperDashboard runat="server" />:
<wssuc:Welcome> tag
<span class="ms-siteactions-root" id="siteactiontd"> tag
<span id="ms-help"> tag
And sharepoint site should look like:






No comments:
Post a Comment